The form-based content editor is completely written in HTML 5 for ease-of-use and speed. The editor is automatically generated based on XML schemas describing the structure of content types. It provides a rich user interface for the content managers. All fields of an XML content can be edited via intuitive widgets.
Main features of the content editor are:
- Runs on the client side and provides a highly responsive user experience.
- Automatically generated from an XML schema, no programming required.
- Provides a large selection of rich user interface widgets.
- Can be extended with custom user interface widgets for special use cases.
- Generates XML files that are validated against the XML schema and stored in the database.
1 Overview on the form-based editor
The form-based editor is the standard editor for XML contents. It opens when you click the pencil ![]() at a content element in the page editor, or when you edit an XML content from the workplace. The editor shows all content fields in an intuitivly editable way. Dependent on the type of the content field, special editor widgets are used.
at a content element in the page editor, or when you edit an XML content from the workplace. The editor shows all content fields in an intuitivly editable way. Dependent on the type of the content field, special editor widgets are used.
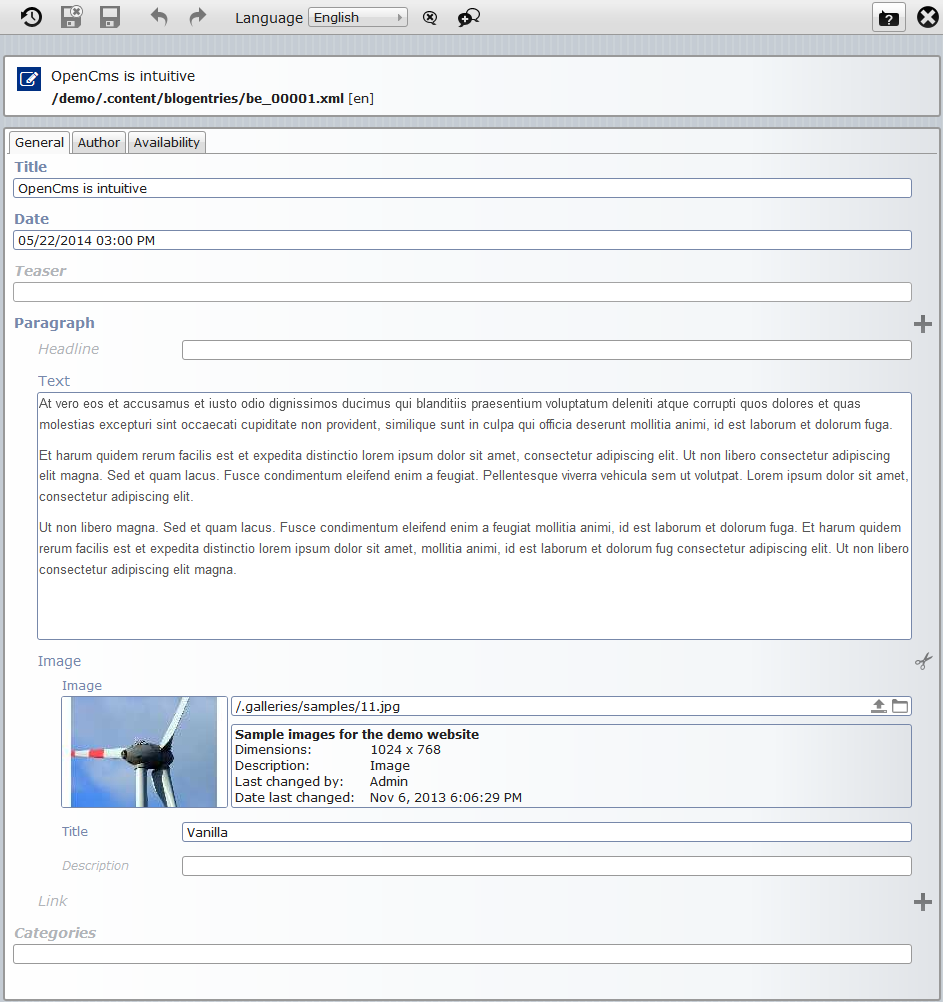
Figure [content_editor_example] shows a content opened in the form-based editor. In the example you see:
- The structure of the content is reflected in the editor's appearance. The order of the editor fields reflects the order of the schema elements and nested schema elements are displayed as nested editor fields, e.g., Text is nested inside of Paragraph.
- Content fields are grouped into several tabs.
- Content values of different types are edited via different widgets - compare for example the editor fields for Title, Text and Image values
- Optional fields (as Teaser) are shown in gray if not provided
- If fields can appear more often than already present, a
 is shown to add more fields
is shown to add more fields - If fields are not mandatory they can be cut, clicking the
 symbol.
symbol. - The editor shows the content in one language. The language can be switched via the language selector in the toolbar.
2 Working with the form-based editor
To edit a content, just click on the editor field displaying the content value you want to edit. Then, it depends on the widget used for the editor field, which options you get for editing. Typically, each widget is intuitive and you should not need extra information on how to use it. For more information on the available widgets, and on how to configure them, see here.
2.1 Toolbar options
The form-based editor's toolbar provides options to store, and publish content, to close the editor and to handle multiple languages. Here are the options one by one.
Toolbar options of the form-based editor
-
 Publish
Publish Save and publish the content.
Be aware that: changes are first stored - even if publishing then fails, all languages are published.-
 Save & exit
Save & exit Save changes (for all languages) and close the editor.
-
 Save
Save Save changes (for all languages).
-
 Undo latest change
Undo latest change Undo the latest change in whatever editor field you edited last.
-
 Redo latest change
Redo latest change Redo the lastest change in whatever editor field you edited last.
- Language selector
Choose the language you want to edit.
The editor itself, i.e., help, name of editor fields, ..., is displayed always in the language specified in the user preferences. This does not change when you change the language. You only change the displayed values to the values of the language you want to edit.-
 Delete locale
Delete locale Delete the content in the currently displayed language.
-
 Copy locale
Copy locale Copy the content values of the currently displayed language (or locale) to another language. A dialog pops up, where you can select to which language you want to copy the values.
-
 Show/hide help
Show/hide help If the option is activated, help is shown whenever you click in an editor field to edit content. If the option is deactiviated, you still can get help by hovering over the names of the editor fields.
-
 Cancel
Cancel Close the editor without saving changes.
2.2 What you should be aware of
In the following sections, we discuss several details of the form-based content editor. Here we only briefly hint on some things that may be discussed in detail below.
When you edit content, or latest when something behaves "strange" in your eyes, you should be aware that:
- You are editing the content in a specific language. Is it the right language?
- Editor fields may depend on each other, e.g., changing the value of one field will change the value of another field. (Probably rarely the case)
- The editor may be configured such that a field is synchronized for all languages. I.e., if you update the field, it is updated in all languages.
- Values may be verified and you may get warnings or error messages. If an error exists, you can not store the content.
- When you click Publish
 , the content is first stored, even if publishing fails, the changes in the content are stored.
, the content is first stored, even if publishing fails, the changes in the content are stored. - When you click Publish
 , the changes in the content are published for all languages.
, the changes in the content are published for all languages.
2.3 Dealing with warnings and errors
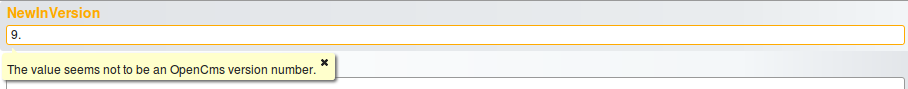
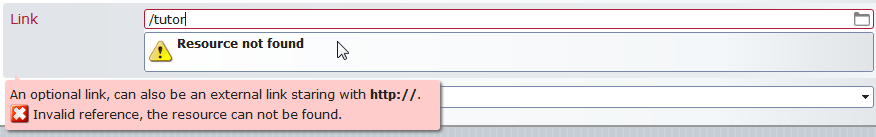
When you edit content values, fields you edit may get highlighted yellow or red. If so, the entered value does not comply with the intended format. Usually, you also get a warning or error message shown.
When errors or warnings appear in tabs, the tab is highlighted accordingly - either yellow or red. Errors or warnings in other languages you cannot see directly.
But, what's the difference between errors and warnings? Warnings you can simply ignore, but errors will prevent saving changes. The save buttons will be deactivated when an error is present and pressing publish will result in an error message.
2.4 Handling multiple languages
When you edit a content, you can potentially always edit it in multiple languages. But, when you create a new content, it is created only in one language. This language depends on the locale of the page where you add the content. E.g., if you add a content on an english page, it will be available in english.
If you want provide your content in more than one language you can:
- Add a new language version with default values: In the form-based editor's toolbar, you can switch the language. If a language is marked by "[-]" in the language selector, it does not exist yet. It is created with the default values if you switch to that language.
- Copy the values of your currently edited language to another language: Use the "Copy locale" option (
 ) from the toolbar and select to which language you want to copy the values from the current language to. With the "Copy locale" function, you can also overwrite already existing language versions.
) from the toolbar and select to which language you want to copy the values from the current language to. With the "Copy locale" function, you can also overwrite already existing language versions. - Delete an exisiting language version: If more than one language version is present, you can delete language versions. To do so, switch to the language you want to delete and press "Delete locale" (
 ) in the toolbar.
) in the toolbar.
2.4.1 Dealing with synchronized values
For each content type, it can be configured that special fields of the content should be the same in all languages. This may in particular be used for images or links.
If a content is edited outside of the form-based or the inline editor, it may happen that usually synchronized values are out of sync. To sync them again, use the "Synchronize" button in the "Copy locale" dialog. Then all fields that should be synchronized are set to the values of these fields in the currently edited language. Note that the "Synchronize" button only appears in the "Copy locale" dialog if there are synchronized fields defined.