If you want to place (content) elements on your webpage via drag&drop, you have to define a content type for the elements, provide a formatter and configure a resource type. What if your element has no real content, when it just renders a search, login or other form, or something else without using content specific values? This element should be a dynamic function! Dynamic functions add functionality to your webpage that does not rely on specific content values.
1 The dynamic function content type
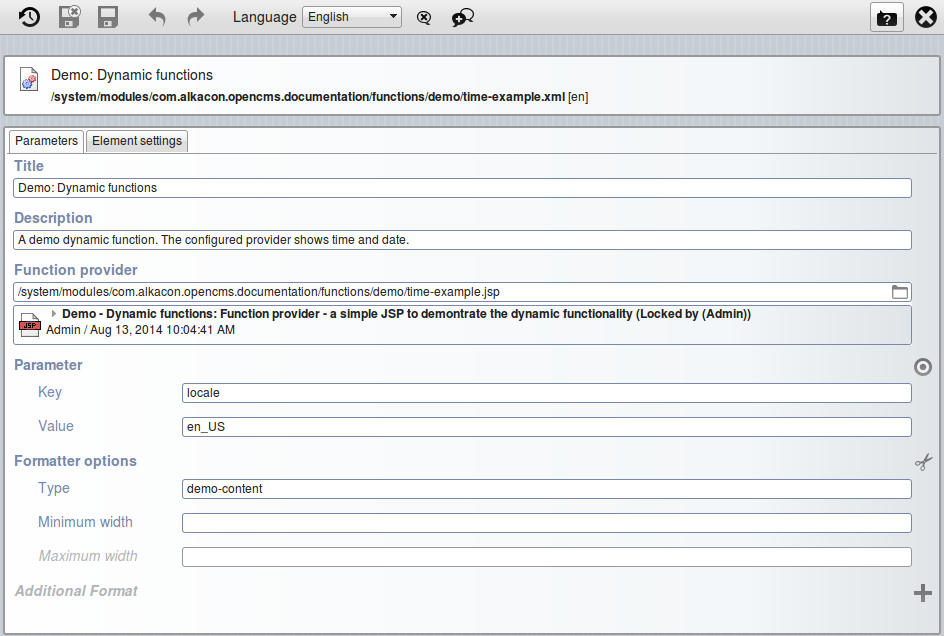
The dynamic function content's elements are a title, a description, a function provider plus some optional configuration elements.
The most interesting thing about a dynamic function is the function provider. It is used to render the dynamic function. So, it's comparable to a formatter for the other content types. Loosely spoken, each dynamic function content holds its own formatter, or even more than one formatter. Via the formatter options you can choose in which containers the dynamic function can be placed and via additional format, alternative function providers can be specified. The element settings can be read by the function provider to alter it's behavior. Just like they are read in formatters for other content types.
Besides element settings, also parameters can be defined in a dynamic function. These parameters are passed as request parameters to the function provider each time it is called. You can also pass parameters dynamically as for each other page, e.g., when rendering a form's result page. These parameters are not defined in the dynamic function.
Title and description should be chosen in a meaningful way. They are displayed in the add wizard of the page editor to identify the function.
2 Additional options
Dynamic functions can be named and, via function detail pages, a function can be rendered on a detail page. Read the topic on function detail pages for more information.
3 Pros and cons of dynamic functions
Dynamic functions provide an easy way to add functionality via drag & drop without adding a new content type. Thus on the pro side:
- No resource type configuration required
- Detail pages possible
But, dynamic functions also have their cons:
- Currently, no head includes are supported
- In the add wizard of the page editor either all dynamic functions or none are shown
- No specific icon is configurable for a dynamic function